最近很多人反馈一个问题
他们在开发插件的UI的时候觉得很麻烦
或者说没法试试看开发的ui界面
甚至有些人不知道怎么开发
今天我来讲解一下我们Mac开发插件实时观看ui的事情吧
开始前奏
1:Mac一台
2:基础编程
3:了解逻辑
4:脑子一个
5:手一双
教程开始
创建App项目
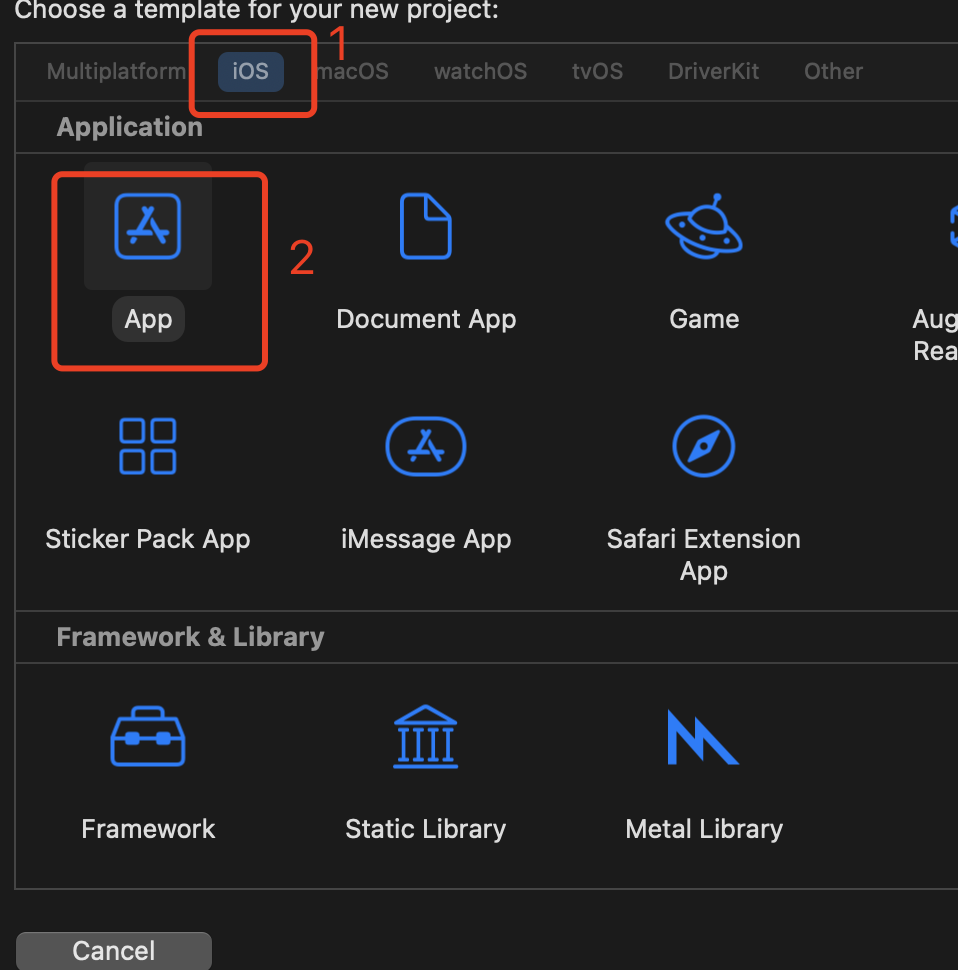
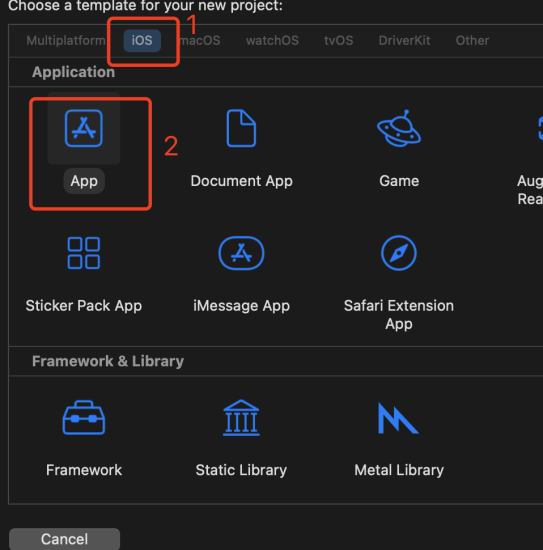
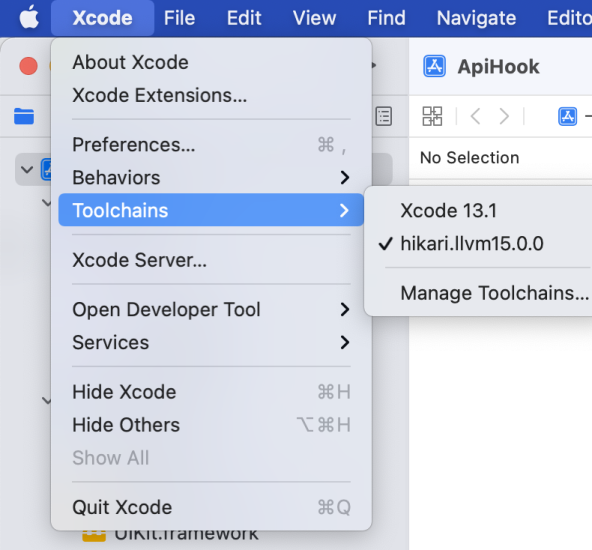
打开xcode选择创建文件
选择ios选项,选择App开始创建

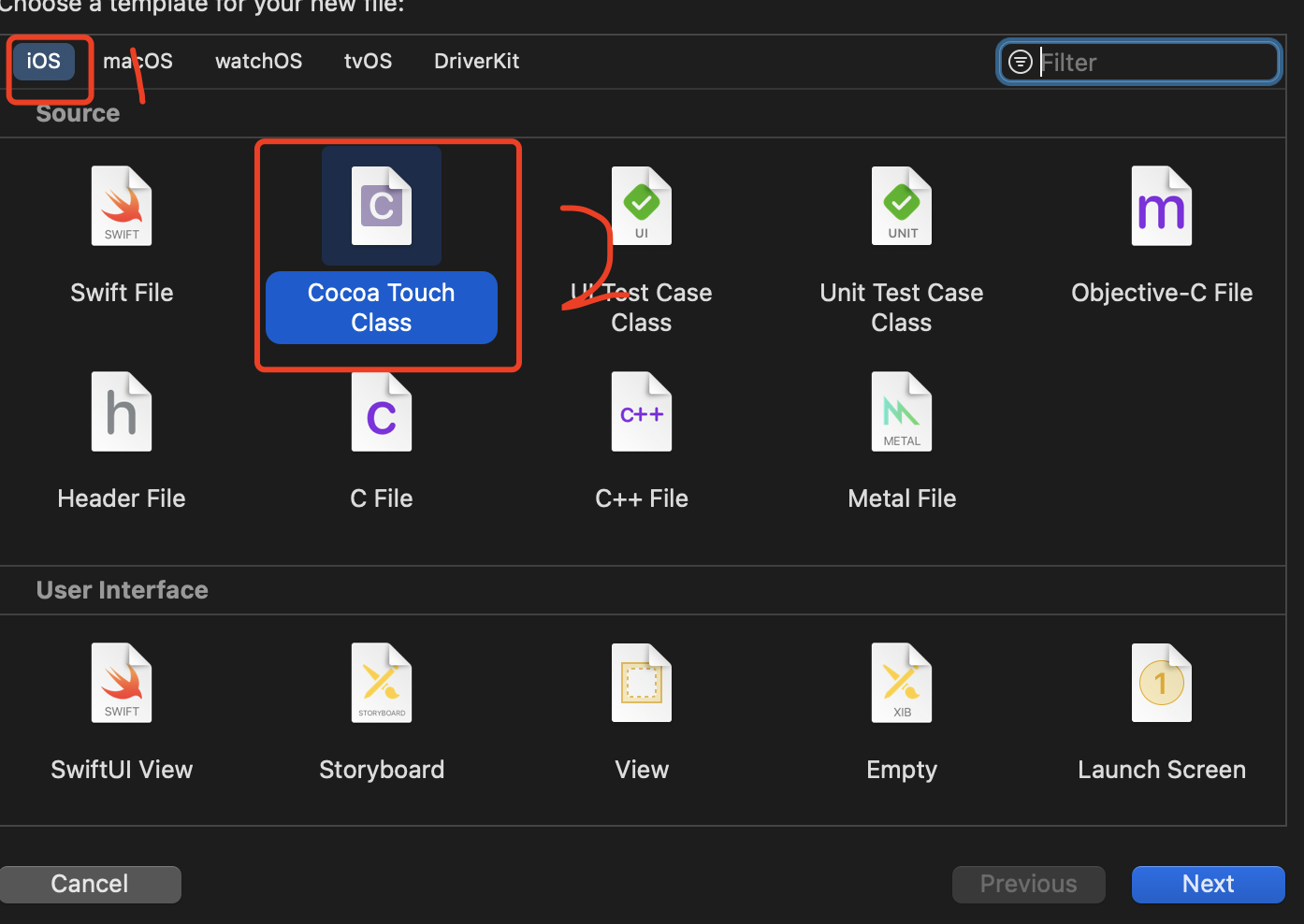
创建文件
为了区分开来我们写的ui方便调试完毕直接制作动态库
我们可以创建一个文件夹并且创建文件

开始制作
我们上面创建好了文件,我们现在可以在线调试我们的ui了
首先我们打开我们的.m文件开始写代码
我们知道我们的加载函数load是在程序运行的必经之路
那么我们可以直接
+(void)load
{
}代码编辑写在我们的load函数里面
首先我们确定我们制作插件是要显示在view之上的,那么我们需要一个新的窗口。
有了这个逻辑我们就可以开始写代码了
比如下面我写一个单指两次跳转我们的菜单函数
代码如下:
//定义一个点击事件,执行后跳转munu函数,也就是我们的菜单
UITapGestureRecognizer *top = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(munu)];
//设置单指两次
top.numberOfTapsRequired = 2;
top.numberOfTouchesRequired = 1;
//前面我们说了,我们创建的是显示在view之上的,所以需要一个新的窗口取加载我们的代码
[[UIApplication sharedApplication].keyWindow addGestureRecognizer:top];这样我们写好了我们的load函数加载时间,下面我们写点击事件跳转后我们的菜单
//我们跳转的次啊单函数
+(void)munu
{
//创建菜单视图
UIView *caidan = [[UIView alloc] initWithFrame:CGRectMake(100, 200, 200, 200)];
//定义菜单背景
caidan.backgroundColor = [UIColor blueColor];
//定义菜单边框颜色
caidan.layer.borderColor = [UIColor blackColor].CGColor;
//定义菜单边框宽度
caidan.layer.borderWidth = 2;
//定义菜单的边角圆
caidan.layer.cornerRadius = 10;
//最后新建窗口添加菜单
[[UIApplication sharedApplication].keyWindow addSubview:caidan];
}好了,教程完毕
多谢群友反馈问题
请用户多多发言,文章,共建美好平台









 会员专属
会员专属













请登录后查看评论内容